2021. 7. 22. 01:30ㆍCSE/Java Script
1. 참조타입
- 기본 타입(숫자, 문자열, boolean, null, undefined)을 제외한 모든 값들은 참조타입, 즉, 객체이다.
- 객체의 모든 연산이 참조값으로 처리가 된다.
- 함수를 호출할 때, 참조에 의한 호출 (Call By Reference) 방식으로 동작함
=> 함수 내에서 전달 된 객체의 실제 값을 변경할 수 있다
(1) 참조값으로 처리가 되는 것을 보여주는 예시 1
var objA = {val : 40};
var objB = objA;
console.log(objA.val); //40
console.log(objB.val); //40
objB.val = 50;
console.log(objA.val); //50
console.log(objB.val); //50=> objB는 objA의 참조값을 갖게 되고, 그 결과 objA, objB 둘 다 같은 참조값을 가지고 같은 객체를 가리키게 되므로 위와 같은 결과가 발생한다.
(2) 참조값으로 처리가 되는 것을 보여주는 예시 2
var a = 100;
var b = 100;
var objA = { value : 100};
var objB = {value : 100};
console.log(a==b); //true
console.log(objA.value == objB.value) // true
console.log(objA == objB); //false(3) 참조값으로 처리가 되는 것을 보여주는 예시 3 (함수에 의해 값 변경 예시)
* 기본 타입의 경우 값에 의한 호출(Call By Value)방식이라 해당 값이 복사되는 방식으로 전달된다.
var a = 100;
var objA = {value : 100};
function changeArg(num, obj){
num = 200;
obj.value = 200;
console.log(num); // 200
console.log(obj.value); // 200
}
changeArg(a,objA);
console.log(a); //100
console.log(objA.value); //200
2. 프로토타입
- 자바스크립트의 모든 객체는 자신의 부모 역할을 하는 개체와 연결되어 있다
=> "상속"개념과 같이 부모 객체의 프로퍼티를 자신의 것처럼 쓸 수 있는 특징이 있다
=> 이 때, 부모 객체를 "프로토 타입 객체" 또는 "프로토 타입"이라고 한다.
+ 객체를 생성할 때 결정된 프로토타입 객체는 임의의 다른 객체로 변경하는 것도 가능함
var foo = {
name : "foo",
age : 30
}
console.log(foo.toString());
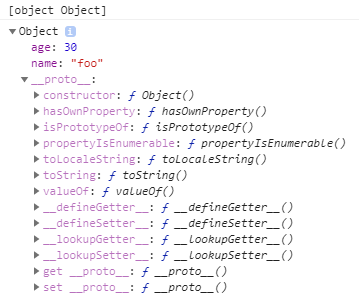
console.dir(foo);위 코드를 크롬 console에서 실행하면 다음과 같이 나온다.

즉, foo라는 객체는 Object라는 프로토타입을 가지므로, Object가 가지고 있는 toString()이라는 메소드를 자기것처럼 사용할 수 있는 것이다.
'CSE > Java Script' 카테고리의 다른 글
| [Java Script] 함수와 프로토타입 체이닝 1 (0) | 2021.07.30 |
|---|---|
| [Java Script]데이터 타입과 연산자 3 (기본 타입과 표준 메서드, 연산자) (0) | 2021.07.27 |
| [Java Script]데이터 타입과 연산자 3 (배열) (0) | 2021.07.26 |
| [Java Script]데이터 타입과 연산자 1 (0) | 2021.07.19 |
| [JavaScript] 한 시간만에 끝내는 Node.js 입문 강의 듣기 (0) | 2020.11.23 |