[JavaScript] 한 시간만에 끝내는 Node.js 입문 강의 듣기
2020. 11. 23. 22:58ㆍCSE/Java Script
급하게 Node.js를 대충이라도 익혀야 할 일이 생겨서 해당 강의를 듣게 되었다.
1. Nodemailer & Mail Trap 사용해서 메일 보내는 프로그램 만들기
const nodemailer = require('nodemailer');
const email = {
host: "",
port: ,
auth: {
user: "",
pass: ""
}
}; // 계정 정보
const send = async (option) =>{
nodemailer.createTransport(email).sendMail(option, (error, info) =>{
if(error) {
console.log(error);
}else{
console.log(info);
return info.response;
}
});
};
let email_data = {
from : "",
to : "",
subject : "테스트 메일 입니다.",
text : "node js 테스트 메일"
}
send(email_data);
Mail Trap을 통해서 email의 host, port, auth를 사용하였다.
이 때, Mail Trap의 SMTP Setting 메뉴에서 사용할 언어를 정해주면, 다음과 같이 복붙만 하면 되는 코드가 나타난다.

이메일은 다음과 같이, Email Address에서 제공해주는 것을 사용하면 된다.

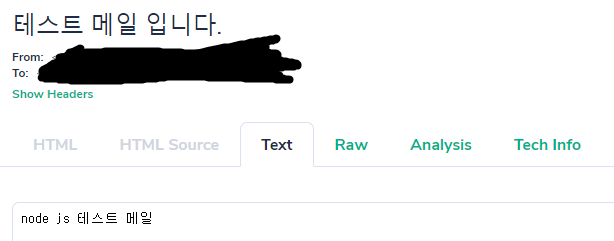
위의 코드를 실행 했을 때, 다음과 같이 Mail box에 메일이 들어오는 것을 볼 수 있다.

2. 간단한 서버 하나 만들어보기 (html 파일을 바로 서버에 사용해보기)
먼저 index.html이라는 다음과 같은 파일을 하나 만들어주었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<table>
<tr>
<td>AAAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
그리고 javascript에서 express를 사용해서 서버를 만들어보았다.
const express = require('express');
const app = express();
const server = app.listen(3000, ()=>{ //port 3000번
console.log('Start Server : localhost:3000');
});
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs'); //ejs : html에서 javascript를 같이 쓸 수 있게 해주는 템플릿
app.engine('html', require('ejs').renderFile);
app.get('/', function(req,res){ //하나의 라우터를 넣는 것
res.render('index.html')
})
app.get('/about', function(req,res){
res.send('about page')
})
해당 js 파일을 실행하고 localhost:3000에 접속하면 다음과 같은 화면을 볼 수 있다.

<후기>
간단한 강의였지만, 오랜만에 학교 이론 공부가 아닌 공부를 해서 그런지, 아니면 내가 관심 있는 백엔드 관련 분야라 그런지 오랜만에 재미있는 공부였다.
하지만, 역시 아직 javascript도, Node.js도 갈 길이 멀다는 것을 다시 한 번 느꼈다.
이번 방학에는 꼭 JS랑 Node.js를 제대로 공부해야겠다.
++콜백 함수 제대로 공부하기
'CSE > Java Script' 카테고리의 다른 글
| [Java Script] 함수와 프로토타입 체이닝 1 (0) | 2021.07.30 |
|---|---|
| [Java Script]데이터 타입과 연산자 3 (기본 타입과 표준 메서드, 연산자) (0) | 2021.07.27 |
| [Java Script]데이터 타입과 연산자 3 (배열) (0) | 2021.07.26 |
| [Java Script]데이터 타입과 연산자 2 (참조타입, 프로토타입) (0) | 2021.07.22 |
| [Java Script]데이터 타입과 연산자 1 (0) | 2021.07.19 |